※本記事は2023年9月28日 にカバー公式noteにて公開された記事を再掲載したものです。
こんぺこ!こんぺこ!こんぺこー!👯♀️
カバー株式会社経営企画室プラットフォーム開発チームの F です。
カバー株式会社では、ホロライブプロダクションファン必携の公式コミュニティアプリ「ホロプラス」を開発しています。私はその開発チームでテックリードをしています。
今回はホロプラスを最速で届けるための工夫を、開発チームの紹介からアプリの開発面にかけて説明させていただきます。
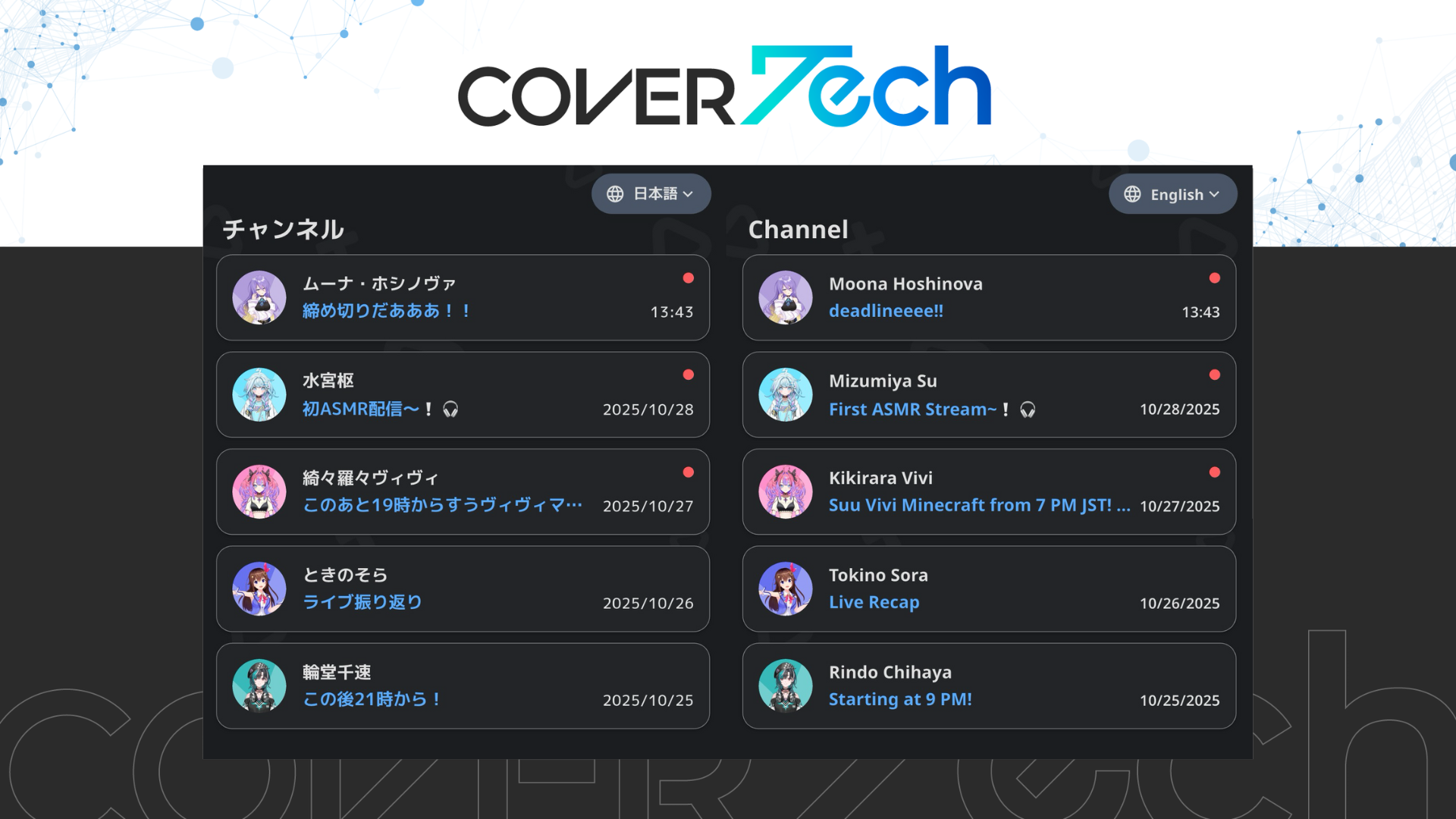
■ 「ホロプラス」とは。
ホロプラスは「推しをもっと好きになる!」をコンセプトにしたホロライブプロダクション公式アプリです。今夏に正式リリースされました。
ホロプラスが提供するのは、主に二つの体験です。
- ホロライブプロダクションの最新情報が公式アプリならではの機能で手軽に逃さずチェックできる
- 共感でつながるファンコミュニティで投稿やいいねを通じたコミュニケーションが楽しめる
■ 開発チームの特徴
ホロプラスのチームは、2022年秋頃に発足しました。
当初から価値検証を細かく行いながら、漸進的に開発を進めていくことで、ユーザーの皆様に着実に価値を感じていただけるアプリ開発を行える体制を目指しておりました。
開発チームとしては、個々のメンバーが専門領域下での開発を主担当しつつも、必要に応じて領域に跨って開発を進めるようになりたいという意向を持っておりました。そのため、現在も、一丸となって開発を進めていくための施策を日々試行錯誤しております。
チームワークを最大化するためマインドセットの言語化など、ドキュメンテーション文化の定着にも取り組んでおり、様々な意思決定の場面で活用しております。

チーム内でポジティブな作用をお互いに与え合うことで、様々な方面からプロダクトの価値貢献に繋げる動きはホロプラスの文化とも言えるかもしれません。
次に上記の開発チームの特徴を踏まえた上で、今までどのような意思決定を行ってきたのかについて技術選定にフォーカスして説明していきます。
■ 技術選定の背景
ホロプラスは、できるだけ多くのユーザーの皆様に初期からアプリをお届けしたいというモチベーションがあったため、iOS/Android 同時リリースを目標として開発が進むことは最初から決まっておりました。また、初期の体制はPoC(実証実験)的にミニマムなチームで仮説検証していく進め方となっておりました。
上記を加味して、技術選定する際の考慮すべきポイントとしては、下記を念頭に置いて検討を進めました。
- クロスプラットフォーム開発のフレームワークを採用する
- iOS/Android の同時リリースを実現するために開発効率を最大化するため
- 採用技術がシンプルでキャッチアップが容易である
- 優先度に応じて専門領域外のメンバーでも開発に参画できるようにするため
■ アプリ開発のための技術選定
クロスプラットフォーム開発とは、異なる OS やデバイス上で動作するソフトウェアを単一のコードベースで開発することを指します。
ネイティブ開発と比べてクロスプラットフォーム開発を採用した際の利点として、複数 OS で開発を行うための学習コストが低くキャッチアップが容易であり、迅速に開発が進められる点が挙げられます。逆に欠点としては、OS 毎の最適化が難しくパフォーマンスが低かったり、アプリサイズが大きくなる点が挙げられます。
ホロプラスでは、上記のクロスプラットフォーム開発を採用した時の利点が、ネイティブ開発を採用した時の利点を上回る状況であったため、クロスプラットフォーム開発を採用しました。
クロスプラットフォーム開発のフレームワークとしては、いくつか候補を挙げつつ実際に触ってみながら選定した結果、下記の要因から最終的に Flutter の採用を決定しました。
- アプリ開発に必要十分なライブラリが揃っている
- 各種挙動が安定しており、開発にフォーカスできる
- プラットフォーム毎でデザインを統一した見た目で実装しやすい
- 公式ドキュメントが充実している
検討を進めるにあたり、様々なクロスプラットフォーム開発のフレームワークを実際に触ってみましたが、Flutter は他のものと比べて開発環境の構築容易性や、ホットリロードやビルド等の安定性に長けています。
また、Flutter は独自レンダリングエンジンを採用しており、OS 毎に描画結果を統一してデザイン実装できることも魅力の一つでした。ネイティブと遜色ないレンダリングの速さも魅力的で気持ちの良い UI 実装が知見が少なくても実現できる点も好印象でした。
公式ドキュメントも充実しており、自力で開発上の課題が解決しやすく、また検討時期には他社の Flutter 採用事例も増えてきている状況でした。Dart言語は学習が容易でありキャッチアップに関してのハードルが低いことも決め手の一つでした。
上記から知識が無くても開発効率最大化の恩恵を最初から享受しやすく、安定した開発体験が得られるという判断ができたため Flutter を採用しました。
■ アプリ開発の手法
Flutter の採用を決めてからは、どのように開発を進めていくかの設計指針を整備しました。
Flutter で開発を行う際のデファクトスタンダードとなるライブラリの調査選定から始めて試行錯誤した結果、Riverpod を利用した MVVM+Repository アーキテクチャを採用することになりました(当初)。
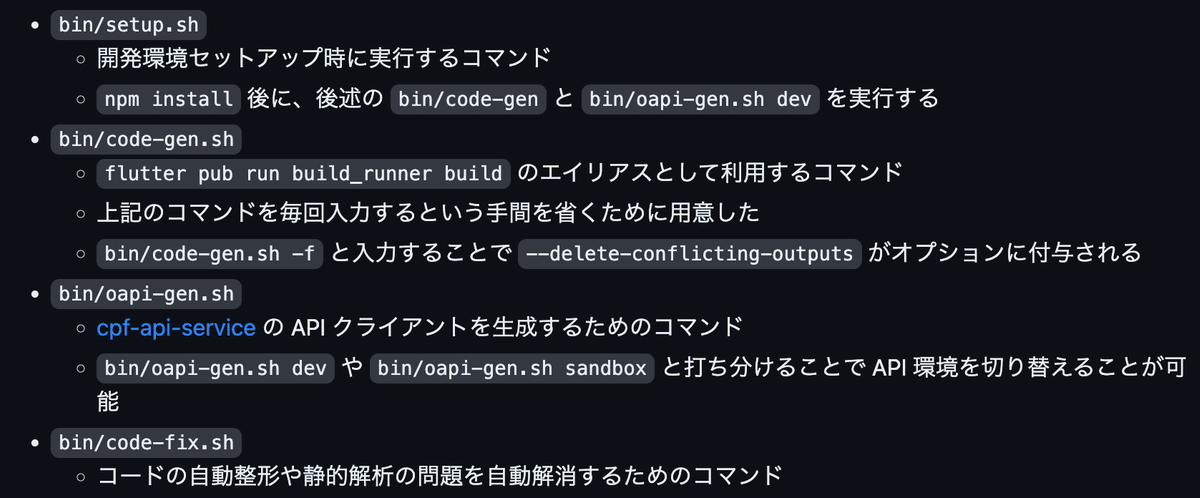
また、下記のコマンドも初期から整備することで、各種アセット及びコード生成から静的解析からの自動修正まで一括で行えるコマンドが実行可能な状態にしました。これにより他領域のメンバーがアプリ開発に協力しやすくなりました。

・ UI デザインの実装
Flutter 自身が宣言的に UI デザイン実装を進めることができるフレームワークのため、アプリ内の状態管理が適切にできれば拡張性の高いアプリ開発ができるはずです。そのため、ドメイン毎に状態管理を行うであろうことを見越して、ドメイン毎で Widget を分けて扱うことで、関心領域毎にページやパーツが各所で使いまわせる形で実装を進めることにしました。
結果として、初期フェーズは価値検証のための機能開発を高速に行いつつ、ドメインへの理解も深めつつ、開発を進めることができました。しかし、開発が後半に差し掛かるにつれて、複数のドメインをまたがる Widget が増大してからは、Widget の分け方の判断が難しい局面が増えてきました。
現在は機能ベースで Widget を切り分けるようにしたいと考えております。
・ APIクライアントの実装
バックエンド開発には Goa という DSL で API 定義を行い各種コードを自動出力可能なフレームワークを採用しております。自動出力可能なファイルには OpenAPI の記述も含まれているため、Flutter の通信周りのコードは全て OpenAPI の記述から自動生成しております。
自動出力した API クライアントのコードに対して共通リクエストヘッダや Bearer トークンを定義することで、必要最小限の労力で通信周りの実装は行えるようにしています。またインターセプターなどを利用することで、通信エラー時の例外処理等も統一して記述可能にしております。
・ CI/CD の整備
CI については、GitHub Actions で Flutter のリンター、フォーマッター、統合テストを実行しております。リンター、フォーマッターについては Git フックを利用してコミット時にも各自の手元で実行しております。統合テストはバックエンドの Dockerfile を利用する形で Docker Compose で実行しております。
また、バックエンドの API 定義に変更があれば、適宜 CI で最新の OpenAPI の記述を元にビルド実行しているため、API 定義の変更によるビルドの失敗にはいち早く気付けて対処可能なようにしております。
他にも Dependabot や PR 時のレビュアー自動アサイン等の開発効率を向上させるための様々なワークフローが適宜実行されています。
CD についても、GitHub Actions で構築しており fastlane を用いて iOS 及び Android のテストアプリ配布からストアリリースまでを行なっております。リリースノートは GitHub のリリースノート自動生成機能を用いて出力している内容からテキストを作成しております。
ただ現在 GitHub のリリースノート自動生成機能で出力された内容が見づらいという声が上がっているため、 コミットメッセージから抽出する形で変更内容が出力できないか検討しております。コミットメッセージは linter を利用して Conventional Commits に統一しているため、解析しやすく変更内容を見やすく出力できる可能性があるからです。

ちなみに iOS 関連の CI/CD はビルドマシンを用意して self-hosted runners として動かして実行しているのですが、安定性に難があるため何か対策を講じたいと考えております。具体的には、Codemagic や Bitrise などの CI/CD サービスの利用を検討しております。
・ 監視の整備
クラッシュレポートについては Firebase Crashlytics を、パフォーマンス関連の監視には Firebase Performance Monitoring を用いて異常検知の際は Slack にレポート通知しています。また、ユーザーの方にクリティカルな影響が及びそうなイシューが無いかはレポート通知だけに頼らず、定期的にレポート全体をチェックすることで検知する運用を行っております。
■ まとめ
今回は私たちホロプラス開発チームの紹介から、アプリ開発の概要について紹介させていただきました。
チームの特徴で説明させていただいた通り、ユーザーの方々にホロプラスに価値を感じていただけることに喜びを見出すメンバーが多く、その体験に貢献すべくチーム一同日々開発に努めております。
上記チームの特徴から逆算して、開発効率の最大化にフォーカスを定めてアプリ開発には Flutter を採用しましたが、結果的に意図通り開発の速度が引き出せており選択して良かったなと感じております。
引き続きユーザーの皆様に持続的にホロプラスを通じた価値提供が行えるよう、チーム全体として日々の改善を怠らずに開発を進めていきます。